Your cart is currently empty!
Contact Form 7 Placeholder Text Code Sample
If you’re using contact form 7 plugin to create forms on your wordpress site, you can add contact form 7 label inside field by making use of the Contact Form 7 Placeholder Text tag.
Placeholder text is descriptive text displayed inside an input field until the field is filled. It disappears when you start typing in the field. Placeholder text is commonly used in current user interfaces so you have probably seen it before.
Below is a sample contact form 7 form with the labels inside the form fields :

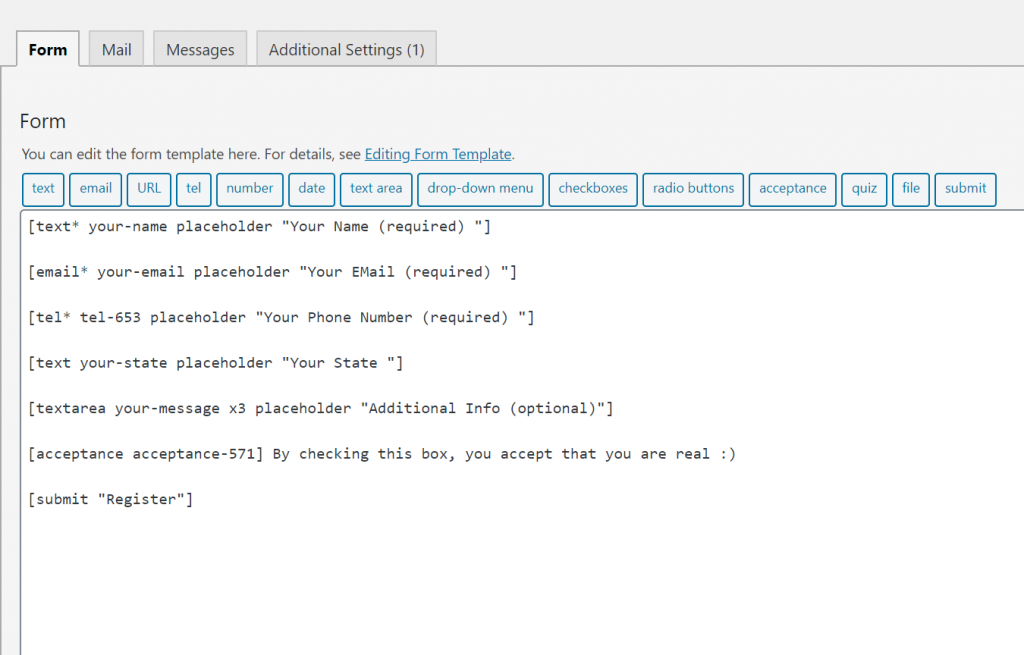
And below, is the form template code :

You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range, date, and captcha.
Placeholder text for Select Option in Contact Form 7
[code] [select Text first_as_label “Select Option” “Option 1” “Option 2”] [/code]
And below is what it looks like.
![]()
I hope this helps.
Like What You Read?
Sign Up to get similar articles delivered to your email inbox.





Leave a Reply