Your cart is currently empty!
Statcounter Tutorial : Add Blog Traffic Stats Tracking Code To Blogger Without Error
Statcounter.com is a website that allows website owners including bloggers to track and analyze their website traffic stats for free.
At statcounter.com, you will be able to see how many pageviews, unique visits, returning visits and first time visits your website has received. You will be able to see the list of keywords which referred visitors to your website from the search engines e.g google.com. More so, you will be able to see how visitors found your site, what link referred them to your site, how long they stayed, their countries, browsers etc
Before you can use Statcounter.com to track website traffic, you will be required to add your website to statcounter, add the statcounter code to the website and verify it. How you will add the traffic tracking code to your site depends on the CMS you used in building the site.
If your site is powered by blogger.com, follow me through the steps below if you want to add statcounter traffic tracking code to your blogspot blog without getting installation error :
Go to www.statcounter.com
Login or sign up for new account if you are not yet registered.
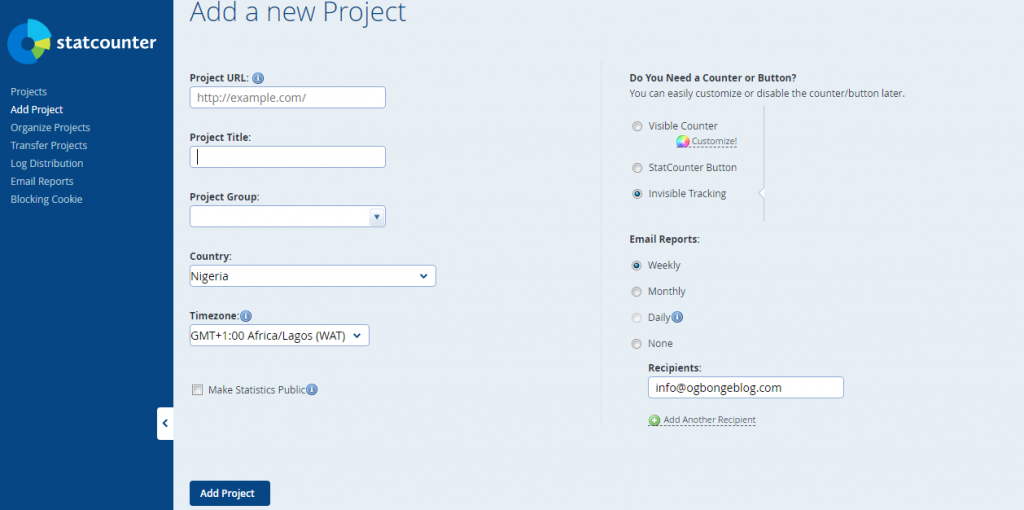
After you sign in, click on “Add Project“. Thereafter, you will see the form below :

Enter your blog url in the “project url” field, give it a title, select “invisible tracking” and click “Add Project” button.
You will be redirected to the page below :
![]()
Click on “continue to default installation”
Thereafter, you will see the code which you will add to your Blogger blog.
Open a new tab in your web browser and go to : http://freehtmlparser.blogspot.com
Paste the statcounter default code in the box
Click the ENCODE button
The code in the box will change
Copy and save the new code somewhere e.g in a notepad
Open a new tab in your web browser and sign in to your blogger.com dashboard
Select the blogger blog you want to add the code to
Go to “Theme” > “Edit HTML”
Click inside the html and use CTRL F on your computer’s keyboard to find </body>
Paste the new code directly above the </body>
Click “Save template” button
Go back to the statcounter page and verify the installation. – Very Important!
If successful, statcounter.com will start tracking your blog traffic and you can always sign in there anytime to check your blog pageviews etc
I hope this helps.
Like What You Read?
Sign Up to get similar articles delivered to your email inbox.
7 responses to “Statcounter Tutorial : Add Blog Traffic Stats Tracking Code To Blogger Without Error”
-
Thanks for this information. Can wordpress users also use Statcounter?
-
Yes, they can. `I use it on my wordpress blogs.
-
-
You gave description for just the year of blogger. com what about other platforms
-
which other platforms? list them.
-
-
Ahh, I was hoping that this features can be added without using another site apart from the blogger site.
-
Thanks for this post it really helped me as a blogspot user
-
I want to be able to post my blog post automatically to WhatsApp anytime I publish new post.
Please how do I do this?





Leave a Reply