Your cart is currently empty!
Tag: blogger mobile template tips
-
Add Facebook Share, Like and Twitter Tweet Button To Blogger Mobile View
Today, I’m sharing with you, how to add Facebook Share, like buttons as well as Twitter tweet button to the mobile view of Blogger blogs. This will make it easy for your blog readers to easily share and tweet your blog posts while accessing your blog on their mobile phones browsers. By default, you should…
Written by

-
How To Place Ads By Google Links Ad Below Post Title Of Blogger Mobile View
If you view this blog (Ogbongeblog) on a mobile device, you are likely to notice Adsense links ad below the post title. I decided to implement this placement when I discovered that those links ads display on almost all mobile browsers unlike the non-links ads which atimes will be blank on some mobile screens. Well,…
Written by

-
How To Display Author Profile and Picture Below Posts Of Blogger Mobile View
By enabling the “show author profile below posts” option on your Blogger blog, the name, Google+ profile picture and a small description of the author of your posts will be displayed below the posts. Once you enable the feature, it will only display on the desktop view of your blog and not on the mobile…
Written by

-
How To Change Footer Links Color of Blogger Awesome Template
If you’re using the Awesome blogger template for your blog and you’ve set a background color for the footer section via the “Template designer’, the color might automatically become the background colour of your sidebar and footer widgets on the mobile view of your blog. This might become frustrating on the mobile view of your…
Written by

-
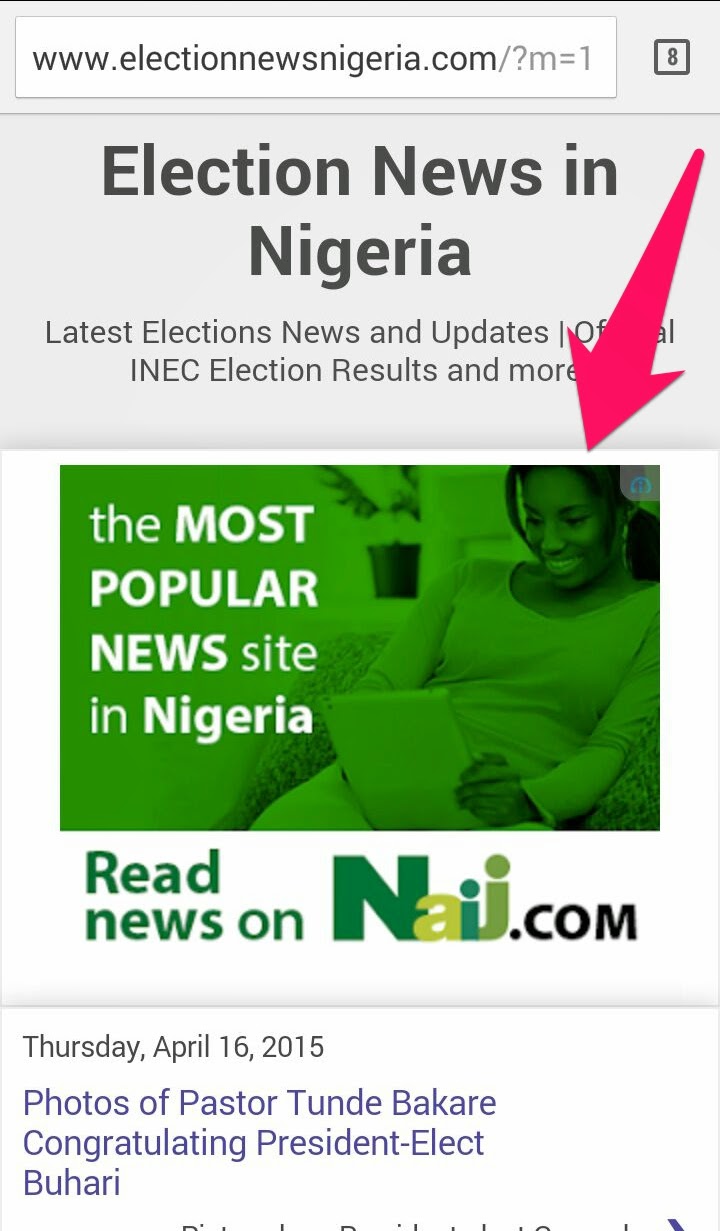
How To Place Ad Banner Under Header of Blogger Mobile View
In this tutorial, I will explain how to place 300×250 ad banner under header of Blogger mobile view. The banner can be Google adsense ad, an affiliate program banner or a personal advert banner to promote your products and services. So, I expect you have saved the code for the banner somewhere. You can increase…
Written by

-
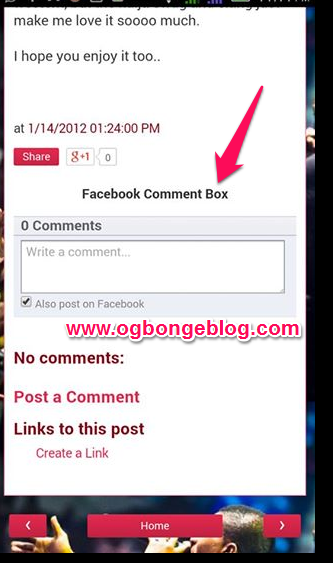
Blogger Comment Form Not Showing On Mobile View? Try This Solution
I’ve been receiving mails lately from co-bloggers, complaining that their readers are finding it difficult to comment on their blog posts simply because the Blogger comment form won’t display on mobile even after clicking the “post a comment” link. This is mostly experienced on blogs that have switched to Blogger custom mobile template. Although, I…
Written by

-
Add Adsense Below Post Title of Mobile Blogger Templates
I’ve customized the mobile view of OgbongeBlog in such a way that I now have an Adsense 320×50 mobile banner been displayed under post titles as well as an Adsense 250×250 ad unit been displayed at the end of each post on the mobile view. Besides that, I created an extra section above the header…
Written by

-
How To Make Adsense Show After Posts On Blogger Mobile View
Earlier, I shared a tutorial on how to add Adsense ad below post titles on Blogger mobile templates. In this tutorial, I am sharing with you, how to add Adsense ads after each blog post on the mobile view of your Blogspot blog. Readers of your blog posts are more likely to click on ads…
Written by

-
How To Show Any Gadget on Blogger Mobile Template
If you configure your Blogger blog to show mobile template on mobile devices, the widgets listed below are the ones that are displayed by default: Header Blog Profile PageList AdSense Attribution If you want any other Blogger widget to display on the mobile view of your Blogger blog, you will have to activate a “custom”…
Written by